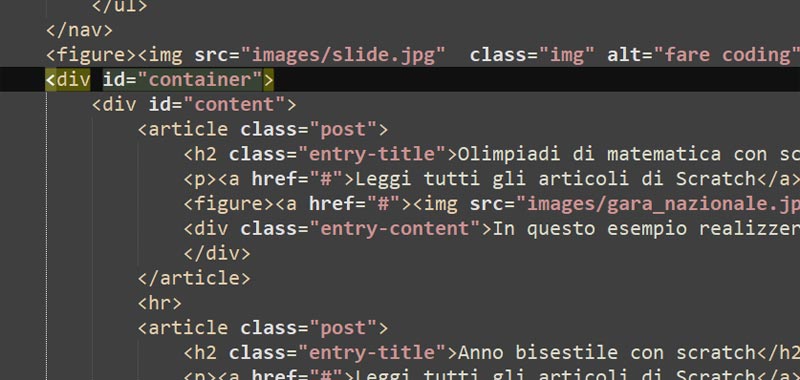
Search for a source code inside HTML Document - Questions & Suggestions - Keyboard Maestro Discourse

div class="post-list" id="search-hits"> is overriding my bootstrap cards in Jekyll - Open Q&A - Algolia Community

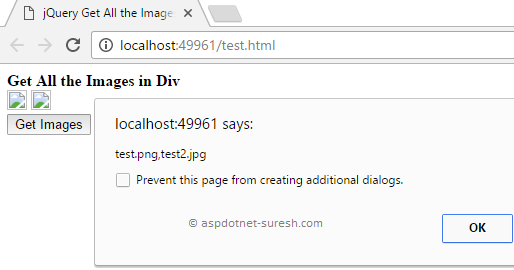
jQuery Get All Images (img) Src in Div with Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview