How to set up a vertical scroll inside a div - HTML & CSS - SitePoint Forums | Web Development & Design Community

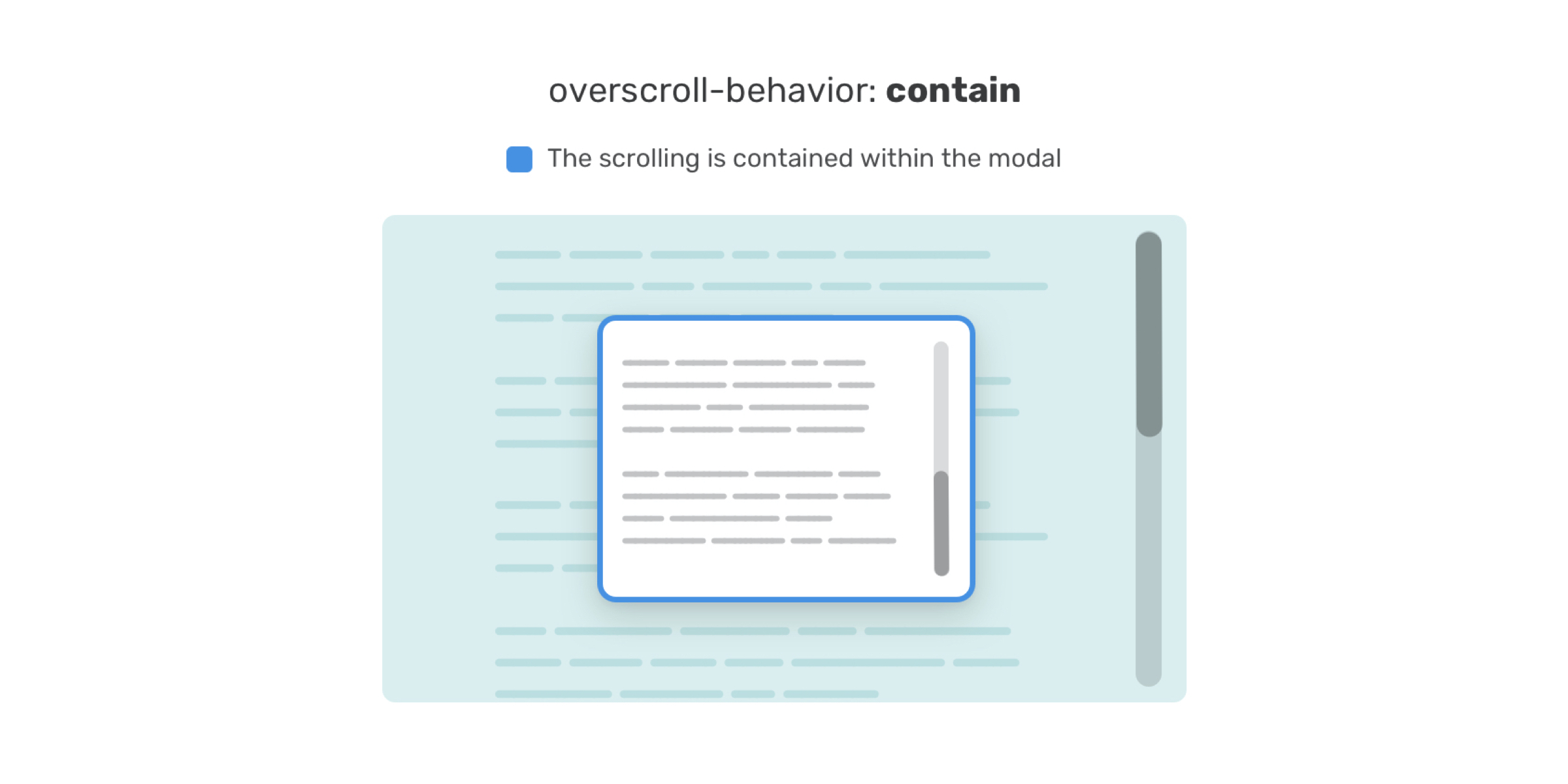
Using CSS Overscroll-Behavior To Prevent Scrolling Of Parent Containers From Within Overflow Containers

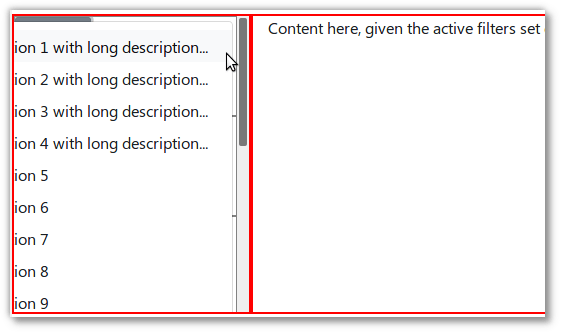
Big dropdowns are unusable when used inside an `overflow:scroll` container, due to being constrained inside it · Issue #24251 · twbs/bootstrap · GitHub